Difference between revisions of "Web Applications"
(→Deployment: Added image + its citation to Deployment section.) |
(→Case Studies: Added image + its citation to case studies section) |
||
| Line 65: | Line 65: | ||
===Case Studies=== | ===Case Studies=== | ||
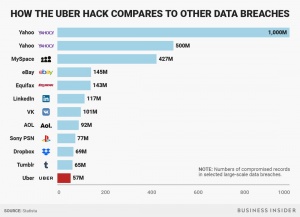
| + | [[File:Breaches_.jpg|300px|thumb|right|Chart of several large data breaches. Sourced from Business Insider.<ref name="breaches_">Bernard, Z. (2017, November 22). How Uber reportedly tried to keep the lid on the data breach that affected 57 million people. Business Insider. https://www.businessinsider.com/how-uber-covered-up-data-breach-hack-affected-57-million-people-report-2017-11 | ||
| + | </ref>]] | ||
Large web services company Yahoo admitted to a cybersecurity attack occurring in 2014 in which user account information of 500 million users was stolen and offered on the dark web; information stolen may have included names, email addresses, telephone numbers, dates of birth, hashed passwords, and encrypted or unencrypted security questions and answers.<ref>Brewester, Thomas. “Yahoo Admits 500 Million Hit in 2014 Breach.” forbes.com, 22 September 2016, https://www.forbes.com/sites/thomasbrewster/2016/09/22/yahoo-500-million-hacked-by-nation-state/?sh=4ea6394a6dcb/</ref> | Large web services company Yahoo admitted to a cybersecurity attack occurring in 2014 in which user account information of 500 million users was stolen and offered on the dark web; information stolen may have included names, email addresses, telephone numbers, dates of birth, hashed passwords, and encrypted or unencrypted security questions and answers.<ref>Brewester, Thomas. “Yahoo Admits 500 Million Hit in 2014 Breach.” forbes.com, 22 September 2016, https://www.forbes.com/sites/thomasbrewster/2016/09/22/yahoo-500-million-hacked-by-nation-state/?sh=4ea6394a6dcb/</ref> | ||
Revision as of 10:50, 13 April 2021

Contents
Websites vs. Web Applications
Websites and web applications are similar and related, with a few key differences. Websites are accessible through browsers (Google Chrome, Mozilla Firefox, etc.), and they are easily navigable for a user to look through and find relevant and informative content like text, images, video, and audio. One major feature of websites is that they remain static, meaning that the content on the page does not update automatically depending on what a user does.[2] They are essentially one-way information feeds; any user can receive information from a website, but they do not allow a user to communicate back or interact with it.
On the other hand, web applications are two-way information feeds, and are dependent on user interaction for their functions. Web applications are websites that also contain functionality and interactive elements, allowing engagement with the application in a way unique to the user, and in response the web application will display more “customized” information. Due to the wide range of uses for web applications, their development is more complicated, requiring a team of software developers specialized in a range of technologies and programming languages.[3]
Web applications also rely on software scripts to display the customizable page; they can be thought of as computer software and programs that are accessed through a web browser. The software is interacted with through a web browser, in which the software connects to a database to pull information specific to the user, and also provides interactive buttons and other elements.[4]

One example of the difference between websites and web applications is the University of Michigan's Website and the University of Michigan’s student enrollment web application, Wolverine Access. The website displays content that remains the same for anyone accessing the page; text, images, and videos are consistent for everyone, and the content on the page is not customized for a specific person. The web application Wolverine Access, on the other hand, provides specific content for individuals. A user is required to log in to the web application with unique credentials, which allows for the application to connect to a database to pull all of the relevant information for that single user. If someone were to log in, they will see their personal course enrollment, payments, and schedules.
The process of logging in to a web application tells the software to display only the content connected to that user in the database, meaning that while anyone can use Wolverine Access to enroll in a course, a user will only be able to see the course enrollment information specific to them, and can modify this information that will continue to be linked solely to them.[6]
Web Application Deployment
There are many kinds of web applications; while there are hundreds of possibilities for the specific functionality of a web application, they all share a relatively similar development process.
Overview of the Development Process
Regardless of the functionality or use of a web application, the development process contains the same steps. After planning what a web application will do, the development process begins. The first step is to figure out what data will need to be stored when a user engages with the site. Next comes deciding what interactions the user will be capable of having with the application, and planning out what these interactions will look like and what they will do. Finally, once these have been clarified, the software needs to be implemented such that the application can achieve all of its goals. These goals include the functionality of the application, what it will look like in the web browser, and then deployment of the application on the internet so it can be used and interacted with. [7]
One example is that of an online shop, where users can log in to put items in their shopping cart and place orders.
Data to be Stored
The answer to this as a whole is completely dependent on the functionality of the web application.[8] In the example of an online store, at the barebones there are a few essential items. First, a user will need to be able to log in. This means that the application will need to store a username and password, as well as individual account information such as shipping addresses and payment information. Additionally, the application will need to be able to have an inventory of all available items in the store, along with the price and quantity of the items, and possibly a picture for each item, too. The application will also need to keep track of items in a user's cart before they check out, so the user can leave the page and return with their cart still containing items added previously. This means that the application will need to be able to link shopping carts to individual users.[9]
Deciding User Interactions
In the specific example of an online store, a user will need to be able to search through the inventory of items for sale, click on the item to learn more about it, and finally add it to the cart. Additionally, the application will need to display the various buttons associated with items and add them to a cart. These buttons can have their own styling for cosmetic reasons to make the webpage more visually appealing. All of these interactions will have their own software associated with them.[10]
Implementing the Software
Once all of these pieces have been decided on, the team of developers will need to create the software that will actually build the page in the desired manner. To do this, there are a wide range of applicable technologies.
Technologies of Web Applications
Programming Languages
In order to create the software, there will be a need for multiple programming languages. Most commonly used are Python and JavaScript, together. Both languages have their own strengths and weaknesses, but when combined they can be very powerful. Python can be used for getting relevant data and outputting it in a way that can be read by other technologies to be further manipulated in order to be displayed in a desirable way. In an online shop, this includes getting inventory of the shop and using login credentials to get a user’s individual shopping cart for display.[11]
Javascript is an essential programming language for web applications, allowing dynamic user interactions like scrolling and automatic refreshing.[12]JavaScript is used to control the dynamism of the content on the application.[13]For example, when a user clicks on the button to add an item to their cart, a JavaScript function will work with the Python code to update the databases accordingly, and then display the updated cart in real time, allowing for the web page to be updated without needing to refresh the page. This gives the application a feeling of immediacy, as interactions will be registered and associated content will be updated without delay.
Databases
The Python programming language is often used to manage SQL-style databases using scripts.[14]Databases are the backbone of web applications, and they allow for the application to pull information specific to users to render on the page.[15] Standard Query Language (SQL) is the most popular way to add and remove content from databases, as well as access the data for the programming languages to manipulate and interact with.[16] All of these database connections and actions happen in real-time, which allows for user interactions to be registered and displayed immediately. Other common databases include MongoDB and Firebase.[17]Markup Languages
Markup languages are used to style the content for the web application.[18] This includes what the site will look like and how it will be displayed. Hypertext Markup Language (HTML) is the most common markup language, and allows for the creation of interactive elements like buttons and links.[19] Cascading Style Sheets (CSS) is used to specify the styling of content on a page, like colors, fonts, boxes and margins.
CMS/Frameworks
With the knowledge of programming languages, databases, and markup languages, many tools exist to aid in simplifying the process of creating web applications, most notably content management systems and frameworks.

Content management systems (CMS) are software applications that enable users to create, edit, collaborate, publish, and store digital content. [21] A CMS provides a graphical user interface with tools to create web content without high proficiency of code. While the user still needs to code HTML/CSS and Javascript, a CMS is able to handle all code, database queries, and infrastructure that relates with retrieving data and content to be presented on the web application. [22] Benefits of using a CMS include its ease of use, management of content, and accessibility, as well as its availability for those who want to create a web application without the intensive knowledge of a web developer.[23] However, a user is limited in creative freedom in designing their web applications due to the pre-determined templates and structures provided and are more subject to security risks. Popular content management systems include WordPress, Joomla, and Drupal.[24]
Web application frameworks are software that are designed to support to the development of web applications, offering more simplistic methods to run web applications without probable miscalculations and faults that come from coding certain features from scratch. [25] Frameworks typically provide a set of libraries and tools that help with creating unique features, creating a highly customizable environment for creating web applications while eliminating the need of writing repetitive code in reusing features. However, unlike a CMS, a framework still requires the user to create all facets of the web application, requiring higher programming knowledge and skills. [26]Frameworks are offered for both user facing development and database/infrastructural development, where current frameworks have begun to shift focus to providing smarter communication between the user and web application. Popular web frameworks include Node.js, Django, Rails, and React. [27]
Deployment

Once the web application has been developed, it needs to be deployed on the internet. Because a web application is software that is accessed through a web browser, the software itself needs to be stored in a place that is accessible to the entire internet.[29] Amazon Web Services (AWS) is one of the most common web-hosting platforms, and can be used to store the software such that it is easily accessed through a web browser.[30] There are also newer technologies like Docker and Kubernetes that can achieve this goal. All of these technologies have their own pros and cons, and there is no single “correct” one to use.
Cybersecurity Concerns
As web applications typically utilize client-server architecture and store information specific to each user, they are at risk of potentially sensitive information being leaked and require the implementation of cybersecurity measures. There are many types of cybersecurity attacks and a few are outlined below in addition to some case studies.
Case Studies

Large web services company Yahoo admitted to a cybersecurity attack occurring in 2014 in which user account information of 500 million users was stolen and offered on the dark web; information stolen may have included names, email addresses, telephone numbers, dates of birth, hashed passwords, and encrypted or unencrypted security questions and answers.[32]
Credit reporting company Equifax also admitted to suffering a cybersecurity attack in 2017, where personal data such as names, birth dates, social insurance numbers, and driver's license numbers of 143 million customers was leaked.[33]
In 2020, popular web application Twitter suffered security breaches of high-profile accounts hosted on the site, in which hackers took over accounts of public figures like Barack Obama, Elon Musk, and Bill Gates to promote a Bitcoin scam. CEO of cybersecurity firm SocialProofSecurity stated it was likely one of the largest attacks Twitter had seen.[34]
SQL Injection
Due to the client-server interactions that web applications have, they can remain vulnerable to different kinds of attacks. The most common attack is known as SQL Injection. [35] Often times web applications have forms or fields in the page where users input information like usernames, passwords, captions or comments. When a user enters and submits this information, the software behind the web application will translate the inputted information into an SQL command, which then interacts with the web application's databases to store or use that information.
SQL injection works by taking advantage of this text-to-command translation process, and attempts to input data in the format of an SQL command. If done correctly, the software may accidentally interpret the inputted password as an SQL command itself, which will then perform malicious actions on the database, like leaking or deleting data.[36] Sometimes, these SQL injections happen incidentally, as was the case when a woman named Rachel True typed her name into the iCloud website. The software responsible for parsing the name interpreted the last name "True" as a boolean variable instead of a name, which caused iCloud to crash on her computer.[37]
Cross-Site Scripting
Web applications often use JavaScript code that is embedded in web pages to support instant user interaction (dynamic client-side pages). [38] The browser reads this embedded JavaScript code from the web page and executes it in the context of the user’s web browser. There are some security mechanisms that limit code to access only resources associated with its origin site, but a user can be lured into downloading malicious JavaScript code from an intermediate site which can then access all resources belonging to that site. These cross-site scripting (XSS) attacks are generally easy to execute but difficult to detect and prevent and can leak sensitive information and data on users. A 2006 tool, Noxes, attempts to automatically generate rules to mitigate possible XSS attempts.However, these attacks are still possible and can lead to malicious intent. With XSS, the attacker can steal an Internet user’s cookies and use a website under a victim’s account with all of their saved information. [39] Over 250 million people on the Internet use webmail applications, and most retail, banking, and auction sites use cookies for authentication purposes, demonstrating the scale to which XSS attacks could be exploited.
Denial of Service (DoS)
The goal of Denial of Service (DoS) attacks is to overflow user and kernel domain buffers - many signals are sent to a receiver and reception at the receiver or transmission at the sender is interfered due “jamming” signals. [40] The adversary or saboteur can continually transmit electromagnetic energy on the medium to degrade the wireless network and web application performance significantly and block any communication between two wireless capable nodes. There are Intrusion Prevention Systems that try to prevent this jamming by either avoiding or fighting against the malicious entities, but many DoS attacks can still occur.
Man-In-The-Middle

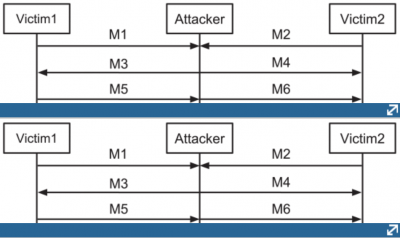
Man-In-The-Middle (MITM) attacks are one of the biggest concerns for security professionals - they target data that flows between two communication points and the confidentiality and integrity of that data. [42] There are a number of specific ways in which MITM attacks can be exploited, but the general format is the attacker has access to the communication channel between two communicating endpoints and can manipulate their messages. Each endpoint is unaware that there is an attacker in the middle and it appears as if they are communicating normally. These attacks allow for manipulation of data flow in terms of modifying, changing, or replacing the target victim’s communication traffic and leaking potentially sensitive information and data.
Sensitive Data Exposure
Sensitive data exposure is when an application, company, or other entity inadvertently exposes personal data.[43] This differs from a security breach, where a breach is when an attacker access and steals information without authorization.[44] Given a large portion of web applications store data regarding its users, sensitive data exposure occurs when said data in the database do not undergo strong encryption or if there are software flaws. How much a company is subject to sensitive data exposure depends on the methodology a company handles information regarding their users, which may include information about banking account numbers, healthcare data, home addresses, etc. [45] The most basic practice of securing data is using SSL and HTTPS security on web pages. [46]
A prime example of potential sensitive data exposure is the concern surrounding the practice of storing passwords in plain text without encryption. In 2019, hundreds of millions of Facebook users had their account passwords stored in plain text and searchable by Facebook employees. Although it was reported that no employee abused this data, it was a notable event of sensitive data exposure. [47]
Broken Access Control
Broken access control refers to users that act outside of intended permissions that is typically enforced in access control policies, leading to unauthorized information disclosure, modification of data, and performing business function outside the limits of the user. [48]For example, a user acts as an admin without being logged in as the admin or the user manipulates with other user's data logged in as the user. Access control policies usually become broken when developers misconfigure access at the functional level, resulting in gaps that let attackers assume admin roles.[49]
In 2017, erroneous logic in Shopify's web app was found where an attacker could be granted collaborator access to any shop without authentication, to which Shopify closed the bug with a 20k bounty. [50] Another example is when Uber failed to limit business ride endpoints, allowing an attacker to brute force business accounts and take rides on behalf of the business. [51]
References
- ↑ “Web Applications- Brucke Innovations.” Brucke Innovations, bruckeinnovations.com/Services/Web-Applications. Accessed 26 Mar. 2021.
- ↑ Designs, Essential. “Website vs Web App: What's the Difference?” Medium, Medium, 26 July 2019, medium.com/@essentialdesign/website-vs-web-app-whats-the-difference-e499b18b60b4.
- ↑ Nations, Daniel. “What Exactly Is a Web Application?” Lifewire, 25 June 2020, www.lifewire.com/what-is-a-web-application-3486637.
- ↑ Collins, Victoria. “The Decline Of The Native App And The Rise Of The Web App.” Forbes, Forbes Magazine, 17 June 2019, www.forbes.com/sites/victoriacollins/2019/04/05/why-you-dont-need-to-make-an-app-a-guide-for-startups-who-want-to-make-an-app/?sh=1707c9f16e63.
- ↑ Iverson, J. (2020, May 8). Preview the new Wolverine Access. Michigan ITS. https://michigan.it.umich.edu/news/2020/05/08/preview-the-new-wolverine-access/
- ↑ altexsoft.com. “Web Application Architecture: How the Web Works” altexsoft.com, 25 July 2019, https://www.altexsoft.com/blog/engineering/web-application-architecture-how-the-web-works/.
- ↑ Chen, Matthew. “Understanding the Web Application Deployment Process.” Medium, Medium, 20 Nov. 2019, medium.com/@tian3401/understanding-the-web-application-deployment-process-8b7017e99c10.
- ↑ Gaboesquivel.com. “Choosing the Data Store for Your Web App.” Gaboesquivel.com, gaboesquivel.com/blog/2013/choosing-the-data-store-for-your-web-app/.
- ↑ Ouellet, Charles. “How to Build an e-Commerce Shop with Python, Django, & Wagtail.” Medium, FreeCodeCamp.org, 7 Feb. 2019, medium.com/free-code-camp/how-to-build-an-e-commerce-shop-with-python-django-wagtail-3dd2043f89e7.
- ↑ About The AuthorThe Smashing team loves high-quality content and cares about the little details. Through our online articles, et al. “User Interface Design in Modern Web Applications.” Smashing Magazine, 28 Sept. 2011, www.smashingmagazine.com/user-interface-design-in-modern-web-applications/.
- ↑ Bruess, Martin. “Python Web Applications: Deploy Your Script as a Flask App.” Real Python, Real Python, 26 Feb. 2021, realpython.com/python-web-applications/.
- ↑ AirbnbEng. “Isomorphic JavaScript: The Future of Web Apps - Airbnb Engineering & Data Science.” Medium, 20 June 2018, medium.com/airbnb-engineering/isomorphic-javascript-the-future-of-web-apps-10882b7a2ebc.
- ↑ Hack Reactor. “What Is JavaScript Used For?” Hack Reactor, 18 Oct. 2018, www.hackreactor.com/blog/what-is-javascript-used-for.
- ↑ Malik, Usman. “Introduction to Python SQL Libraries.” Real Python, 8 Jan. 2021, realpython.com/python-sql-libraries.
- ↑ “Choosing a Database for Your Web Application.” Future Hosting, 11 Sept. 2019, www.futurehosting.com/blog/choosing-a-database-for-your-web-application/.
- ↑ Heller, Martin. “What Is SQL? The Lingua Franca of Data Analysis.” InfoWorld, InfoWorld, 1 Nov. 2019, www.infoworld.com/article/3219795/what-is-sql-the-lingua-franca-of-data-analysis.html.
- ↑ Choudhury, Ambika. “10 Most Used Databases by Developers in 2020.” analysticsindiamag.com, 25 August 2020, https://analyticsindiamag.com/10-most-used-databases-by-developers-in-2020/
- ↑ Kyrnin, Jennifer. “What Are Markup Languages?” Lifewire, 6 Mar. 2020, www.lifewire.com/what-are-markup-languages-3468655.
- ↑ “What Is HTML? The Basics of Hypertext Markup Language Explained.” Hostinger Tutorials, 25 Nov. 2019, www.hostinger.com/tutorials/what-is-html.
- ↑ Briones, J. (2014, July 28). How to Login to the Joomla Admin Panel. Web Hosting Hub. https://www.webhostinghub.com/help/learn/website/joomla/joomla-login
- ↑ Amsler, S., & Churchville, F. (2021, February 2). content management system (CMS). SearchContentManagement. https://searchcontentmanagement.techtarget.com/definition/content-management-system-CMS
- ↑ Amsler, S., & Churchville, F. (2021, February 2). content management system (CMS). SearchContentManagement. https://searchcontentmanagement.techtarget.com/definition/content-management-system-CMS
- ↑ Pros and Cons of a Content Management System (CMS). (n.d.). Fireside Agency. https://www.firesideagency.ca/website-design-development/pros-and-cons-of-a-content-management-system-cms/
- ↑ P. (2020, October 9). What Is a Content Management System (CMS)? Plus 7 CMS You Need to Know. . . ThemeIsle Blog. https://themeisle.com/blog/what-is-a-content-management-system-cms/
- ↑ I. (2019, August 6). What are web frameworks and why you need them? - Intelegain. Medium. https://intelegain-technologies.medium.com/what-are-web-frameworks-and-why-you-need-them-c4e8806bd0fb
- ↑ I. (2019, August 6). What are web frameworks and why you need them? - Intelegain. Medium. https://intelegain-technologies.medium.com/what-are-web-frameworks-and-why-you-need-them-c4e8806bd0fb
- ↑ Goel, A., S., A., M., Gold, M., Ashikuzzaman, M., G., .NET CORE, P., A., P., S., A., & Joel, C. (n.d.). 10 Best Web Development Frameworks to Use in 2021 [Updated]. Hackr.Io. https://hackr.io/blog/web-development-frameworks
- ↑ Vijayakumar, N. (2020, April 24). AWS Launches SaaS Integration Service Amazon AppFlow. NFA Post. https://thenfapost.com/2020/04/24/aws-launches-saas-integration-service-amazon-appflow/
- ↑ Johnston, Joe. “A Beginners Guide to Web Application Development (2021).” Budibase, Budibase, 25 Feb. 2021, www.budibase.com/blog/web-application-development/.
- ↑ “What Is AWS.” Amazon Web Services, Amazon, 1917, aws.amazon.com/what-is-aws/.
- ↑ Bernard, Z. (2017, November 22). How Uber reportedly tried to keep the lid on the data breach that affected 57 million people. Business Insider. https://www.businessinsider.com/how-uber-covered-up-data-breach-hack-affected-57-million-people-report-2017-11
- ↑ Brewester, Thomas. “Yahoo Admits 500 Million Hit in 2014 Breach.” forbes.com, 22 September 2016, https://www.forbes.com/sites/thomasbrewster/2016/09/22/yahoo-500-million-hacked-by-nation-state/?sh=4ea6394a6dcb/
- ↑ Ballal, Srikanth K. “Web Application Security Best Practices: A Developer's Guide.” seurityintelligence.com, 5 October 2020, https://securityintelligence.com/posts/web-application-security-best-practices-developers-guide/
- ↑ Leswing, Kif. “Hackers targeted Twitter employees to hijack accounts of Elon Musk, Joe Biden and others in digital currency scam.” cnbc.com, 5 July 2020, https://www.cnbc.com/2020/07/15/hackers-appear-to-target-twitter-accounts-of-elon-musk-bill-gates-others-in-digital-currency-scam.html/
- ↑ “SQL Injection | OWASP.” Open Web Application Security Project, owasp.org/www-community/attacks/SQL_Injection. Accessed 26 Mar. 2021.
- ↑ Security, Penta. “How Do SQL Injection Attacks Work and How to Prevent Them?” Penta Security Systems Inc., 14 Dec. 2020, www.pentasecurity.com/blog/how-sql-injection-attacks-work.
- ↑ True,Rachel(RachelTrue)."Anyone else getting this error from Apple iCloud ? In past or now? I’m 6 months deep freeze & looking for any help. I rem dead coding languages like kobalt.. & this seems like an Apple coding issue — not hardware" 26 February 2021. Tweet
- ↑ Kirda, Engin, et al. "Noxes: a client-side solution for mitigating cross-site scripting attacks." Proceedings of the 2006 ACM symposium on Applied computing. 2006.
- ↑ Endler, David. The evolution of cross site scripting attacks. Technical report, iDEFENSE Labs, 2002.
- ↑ Pelechrinis, Konstantinos, Marios Iliofotou, and Srikanth V. Krishnamurthy. "Denial of service attacks in wireless networks: The case of jammers." IEEE Communications surveys & tutorials 13.2 (2010): 245-257.
- ↑ Conti, Mauro, Nicola Dragoni, and Viktor Lesyk. "A survey of man in the middle attacks." IEEE Communications Surveys & Tutorials 18.3 (2016): 2027-2051.
- ↑ Conti, Mauro, Nicola Dragoni, and Viktor Lesyk. "A survey of man in the middle attacks." IEEE Communications Surveys & Tutorials 18.3 (2016): 2027-2051
- ↑ D. (2021, March 4). OWASP TOP 10: Sensitive Data Exposure. Detectify Blog. https://blog.detectify.com/2016/07/01/owasp-top-10-sensitive-data-exposure-6/
- ↑ Sensitive data exposure: What is it and how it's different from a. . . (n.d.). US Norton. https://us.norton.com/internetsecurity-privacy-sensitive-data-exposure-how-its-different-from-data-breach.html
- ↑ Sensitive data exposure: What is it and how it's different from a. . . (n.d.). US Norton. https://us.norton.com/internetsecurity-privacy-sensitive-data-exposure-how-its-different-from-data-breach.html
- ↑ D. (2021, March 4). OWASP TOP 10: Sensitive Data Exposure. Detectify Blog. https://blog.detectify.com/2016/07/01/owasp-top-10-sensitive-data-exposure-6/
- ↑ Facebook Stored Hundreds of Millions of User Passwords in Plain Text for Years. (2019, March 23). Krebson Security. https://krebsonsecurity.com/2019/03/facebook-stored-hundreds-of-millions-of-user-passwords-in-plain-text-for-years/
- ↑ What is and how to prevent Broken Access Control | OWASP Top 10 (A5). (n.d.). HDiv Security. https://hdivsecurity.com/owasp-broken-access-control
- ↑ Security, C. (n.d.). Broken Access Control. C Security. https://www.contrastsecurity.com/knowledge-hub/glossary/broken-access-control
- ↑ Shopify disclosed on HackerOne: Shopify admin authentication bypass. . . (n.d.). HackerOne. https://hackerone.com/reports/270981
- ↑ Uber disclosed on HackerOne: No rate limiting on. . . (n.d.). HackerOne. https://hackerone.com/reports/281344